スプライトシート 作成 サ���ト 171339-スプライトシー�� 作成 サイト
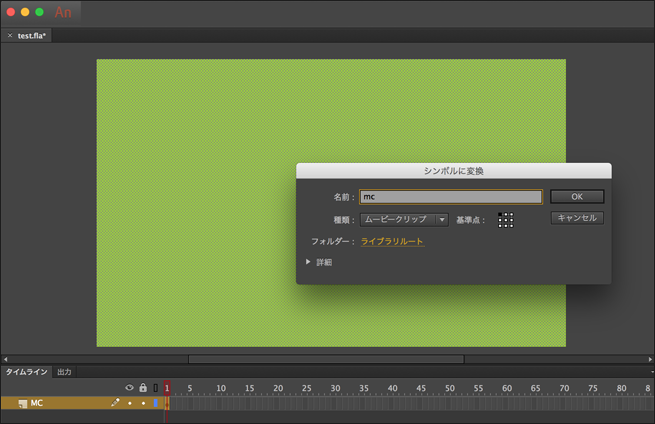
必要なもの ・テキストエディタ(必須) ・ファイルマネージャー(必須) ・ファイル圧縮ツール(必須) ・画像ファイル ・スプライトシート作成ツール(複数の画像を一つの画像に圧縮するもの) (例:TexturePacker、ShoeBox) ※スマホだけで作りたい場合は、IOSなら「Documents」Androidなら 昨今のゲームやサイトでは、スプライトシートは必須となっているので、ぜひ導入を検討してみてください。 関連記事 ビットマップフォント作成ツール Glyph Designer※あまり大きい素材をそのまま読み込むとスプライトシートが大きくなるので注意が必要です。 作り方 3 アニメーションをつけます。 UIはflashに似ているのでflashを作ったことがある 人 はスムーズに制作できると思います。 作り方 4

こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス
スプライトシート 作成 サイト
スプライトシート 作成 サイト- 本項ではAsepriteで作成したデータ、あるいはほかソフトなどで用意したデータをAsepriteに取り込む際のやり方について説明していきます。 スプライト形式ファイルの読み込み(インポート) 手順詳細 スプライトシートを読み込む際には以下の手順で操作します。CrazyTalk 6 PRO 614 最大4人を同時に




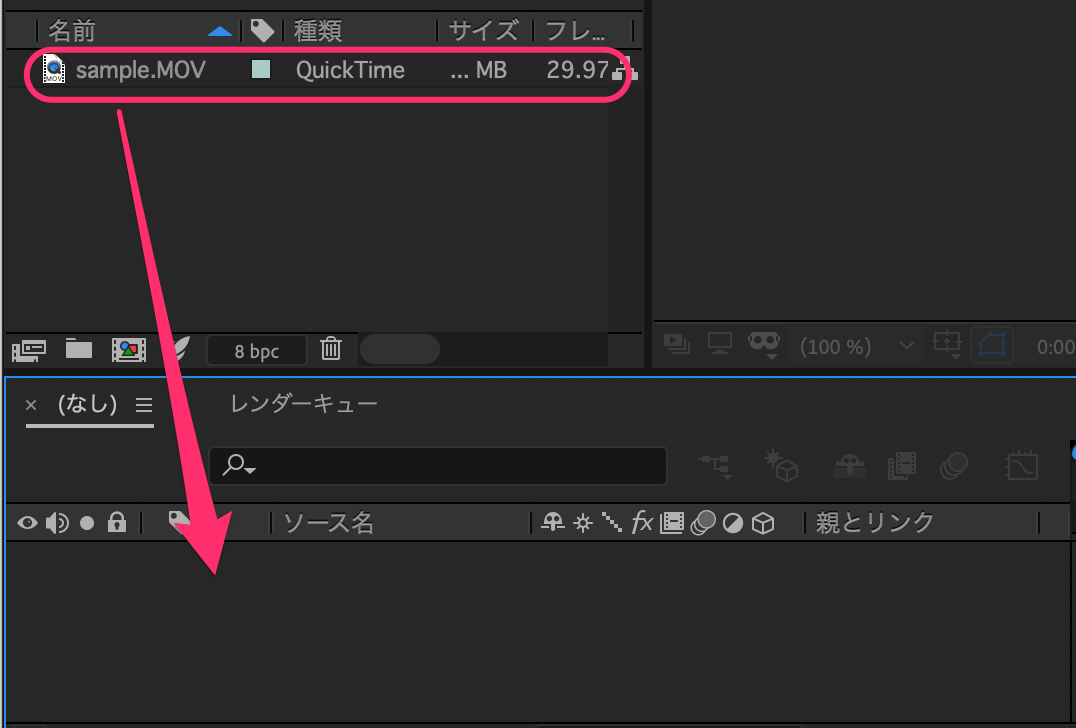
Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita
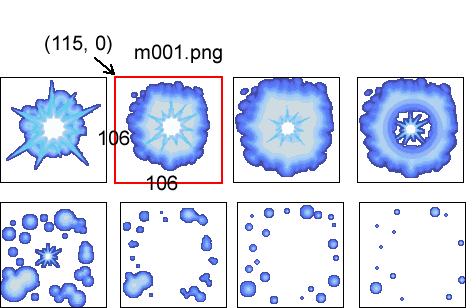
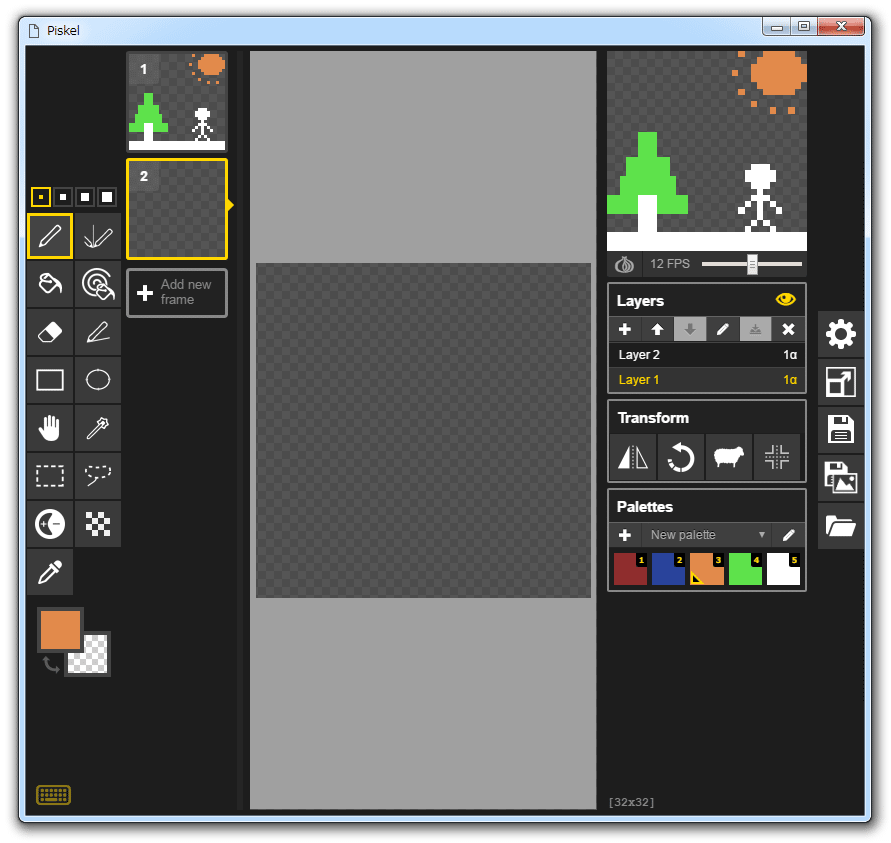
「Piskel」は、GIF アニメやスプライトシートの作成に対応したドット絵エディタです。 専用のドット絵キャンバスを使い、GIF アニメやスプライトシート(PNG) ※1 の制作を行うことができる 2D アニメ制作ツールで、パラパラマンガを描く要領で手軽にアニメ ユニポスWEBサイトに、ゲーム開発用スプライトシート作成ソフトウェア TexturePacker のページを追加しました。 ゲーム制作に必要なテクスチャアトラス化を簡単に行えるソフトウェアです。 画像ファイルまたは画像の入ったフォルダをドラッグ&ドロップし 例えば以下のサイトで作品を観ることができます。 スプライトシートの作成 爆発などのテクスチャはスプライトシートのような連続した画像を並べて作成します。 このスプライトシートの作成機能も備わっています。
スプライトペインの上にあるバーには、スプライトを作成するためのボタンが4つならんでいる。 Scratchキャット ボタン、虫眼鏡ボタン スプライトライブラリーを開いてスプライトを選択する。; 紹介するのは『Cocos Studio2』です。 これはスプライトシートを作成する専用のソフトではありません。 本職はあくまで開発環境なので、容量はかなり大きいです。 インストーラが7323MB、インストール後のアプリのサイズは16GBあります。 でも無料で、ユーザー登録もなく、スプライトシートがここからは「オートアクション」を作成することになると思います 「タイムラインを有効化」をオフにして キャンバスサイズを拡大します(決まりがあればそれに合わせて) レイヤーを128px単位で移動してスプライトシートのように並べます 並べ方は
アフターエフェクトでのスプライトシートの作り方 動画でチュートリアルを作成したので良かったら見てください。 (Photoshopのグループ化みたいなもの)とタイムリマップの基本がわからない人は他のサイトで頑張って覚えてください。キャラミん Studio 1000 音楽ファイルを読み込ませるだけで3Dキャラが踊る"超簡単"なミュージックビデオ作成ソフト; 今回は少し目先が変わって, スプライトシートでアニメーションをつくる。 「 スプライトシート」 というのは, アニメーションのひとコマひとコマをひとつにまとめた画像ファイルだ (図1 ) 。 ファイルをひとつにすると, 読込みが1回で済むため効率がいい。



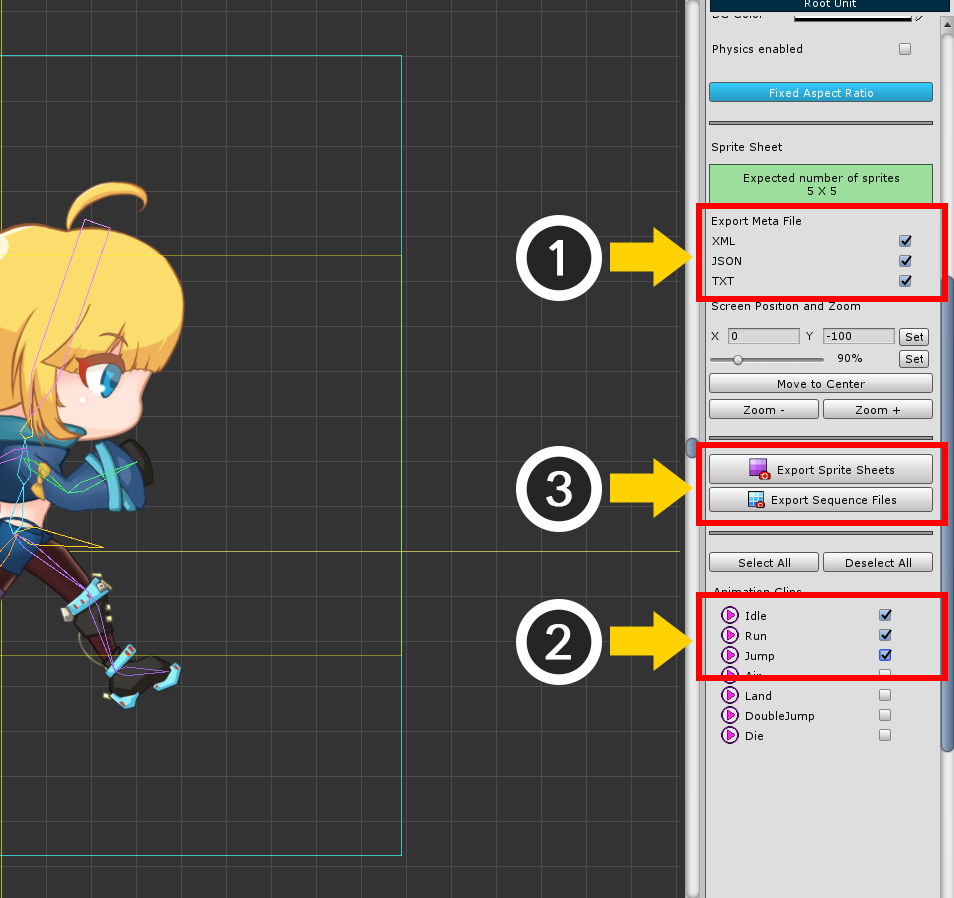
スプライトシートの出力方法 Optpix Help Center




Pygameでのスプライトシートの使用するチュートリアル Tech Branch
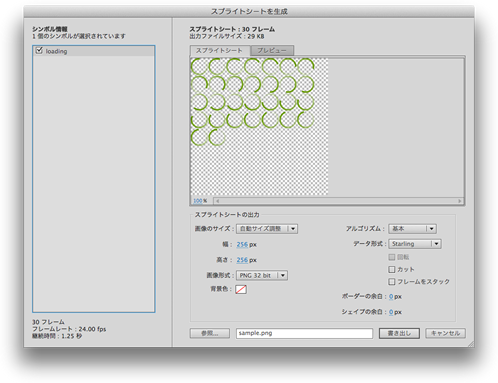
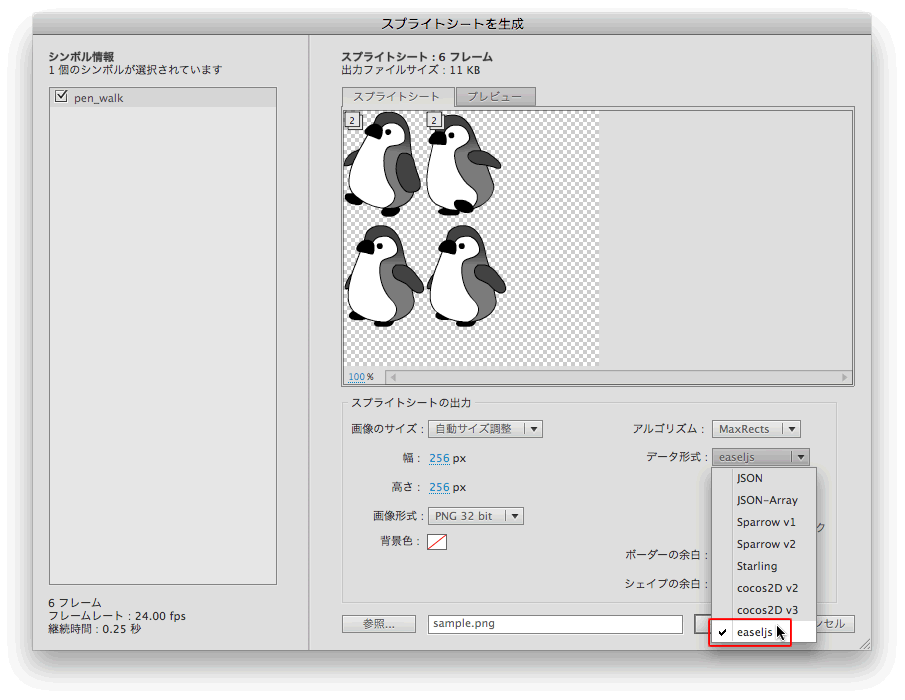
Adobe Animate CCを使ってCreateJS用のスプライトシートを書き出し方を説明します。 ※基本編とスプライトシート編の違いは、連携のさせ方が異なります。 一般的には基本編の方法がよく使われます。 まずは FLA ファイルをダウンロードしましょう。「アニメーション」カテゴリのソフトレビュー Qgifer 021 動画ファイルから変換範囲などを指定してアニメーションGIFを作成; 「スプライト」素材を作成する際に必要になった 「画像を均等に並べる」方法です。 使用している画像編集ソフトは Gimp210 です 並べたい画像をインポートする Gimpを開いて並べたい画像をインポートします。 ドラッグ&ドロップでOK。



Pixelpart 軽快に動作する2dパーティクルエフェクト作成ソフト デモ版が公開 4k Gifやスプライトシート 出力も可能 Windows Linux




Timelinefx Particle Effects Editor スプライトシートに出力可能な2dエフェクト作成ソフト
目次1 鉄骨のスプライスプレートとは?2 スプライスプレートの材料3 スプライスプレートの規格(厚み)4 スプライスプレート スプライトパッカー Unity マニュアル を使う方法が一般的です。 もちろん前もって別ソフトでまとめてからインポートでも問題無いですし、 Unity上で完全に1枚の画像を生成するアセット(エディタスクリプト)もあると思いますので、 ご希望に応じて PR TIMESエンジニアの山田です。 アニメーションを組み込んで動きのあるサイトを作成する場合、どのような手法を使っているでしょうか。jQuery・CSS3アニメーション 様々な手法がありますが、今回はスプライトシートアニメーションを解説してみることにします。




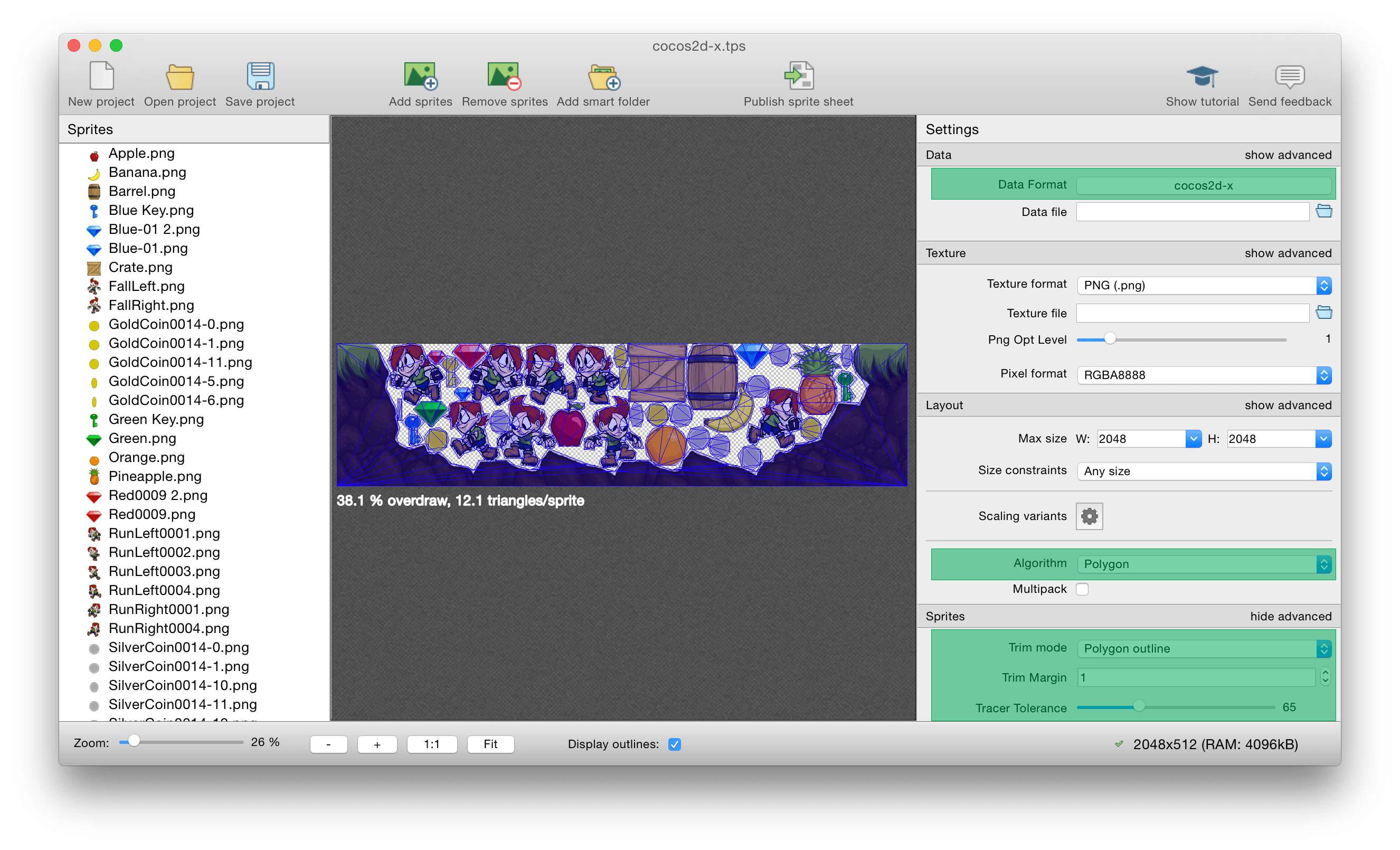
ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari




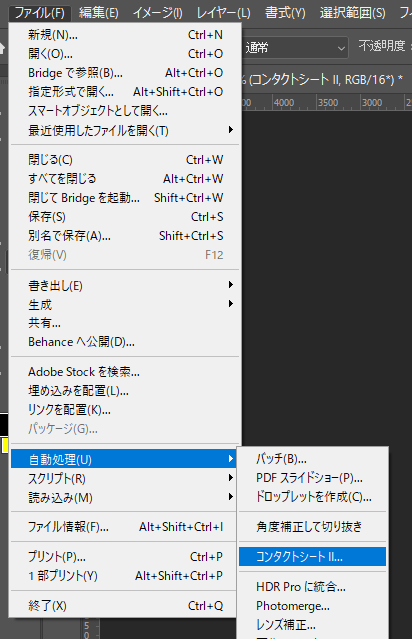
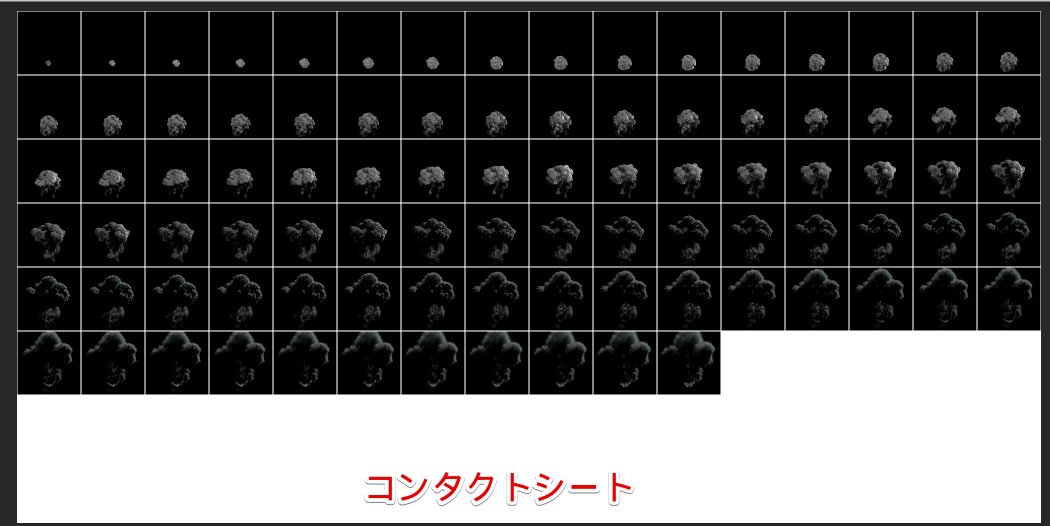
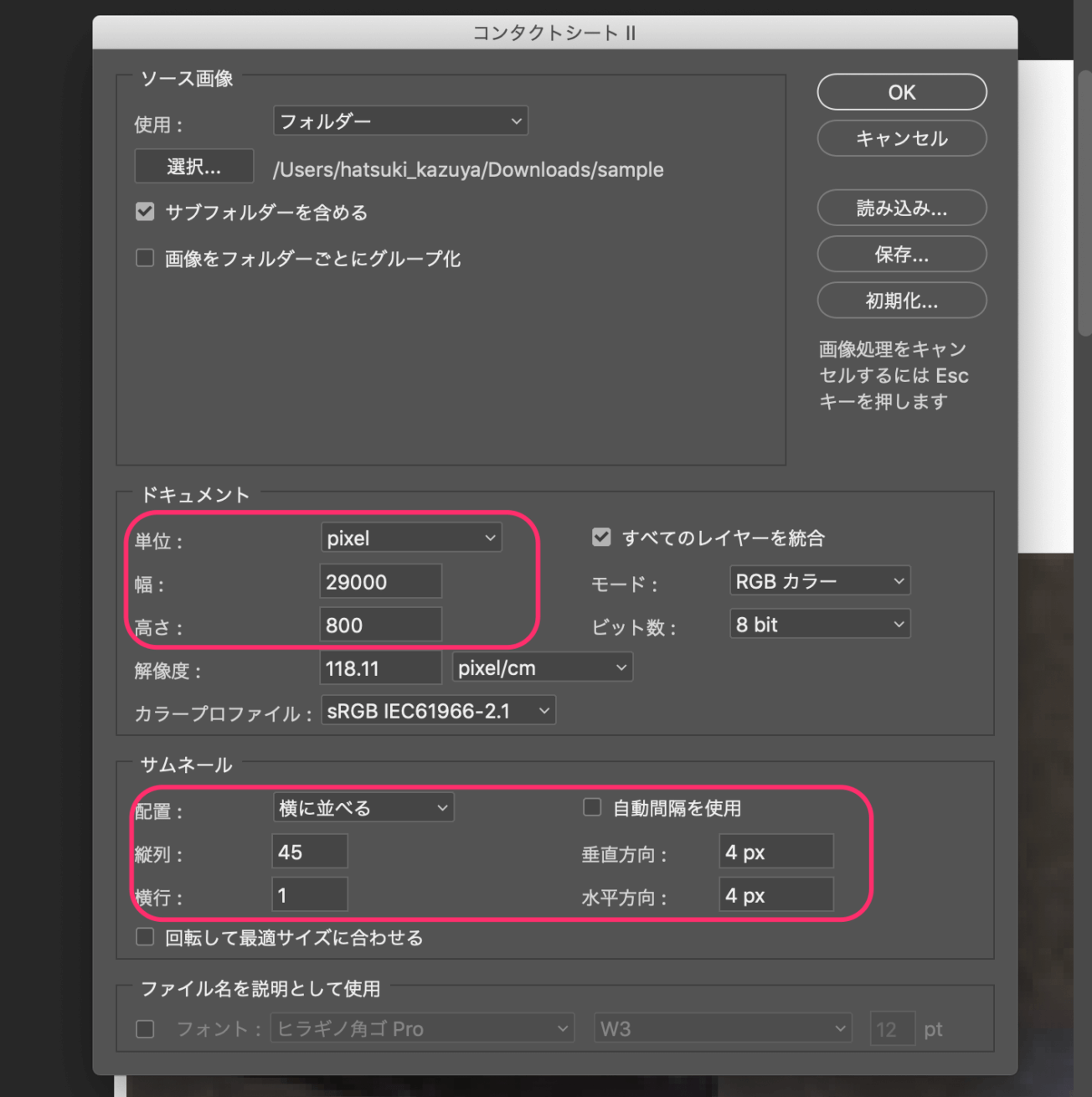
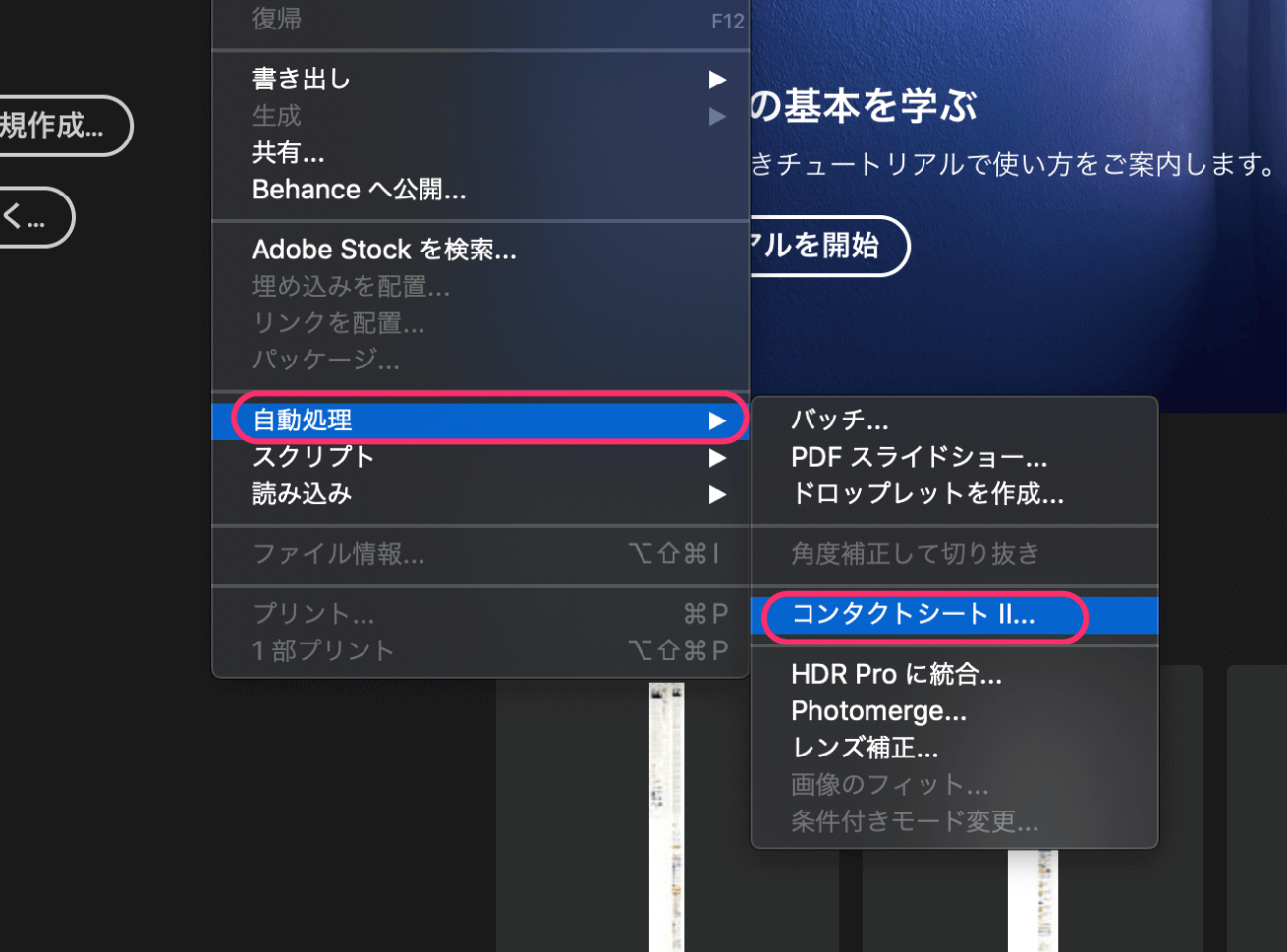
かもそば 大量の連番画像データをスプライトシートにまとめるときはphotoshop標準機能のコンタクトシートが便利っぽい スクショは256x256の画像91枚を4096x48のテクスチャ1枚にまとめる設定例です T Co Dwcso0tzht Twitter
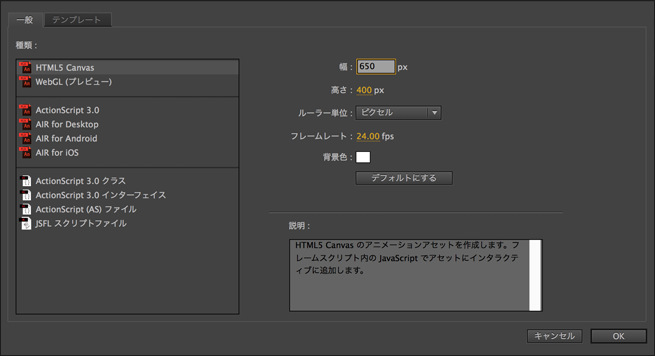
HTML5 Canvasのフレームワーク「CreateJS」(基本的な使い方は入門サイトをご覧ください)について、15年2月10日に開催されたCreateJS勉強会 (第5回) でライトニングトーク「CreateJSとNodejsを使ってサーバーでCanvas要素を使おう」を発表しました。今回はそのスライドを元に、サーバーサイドでCreateJSをスプライト シート コンポーネントを使用すると、1 つの画像ソースファイルで、スプライト アニメーションを作成したり、画像スプライトを個別に表示したりできます。 アニメーションの作成に使用される 8 つのスプライトを含むスプライト シート。 スプライトシートの作成とインポート ドット絵を1枚の画像として並べます。手動でやるのは辛いのでソフトやツールを探しました。 ぐぐった感じでは「Texture Picker」がよさそうですが、無料版では制限が多く使いにくかったです。




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス
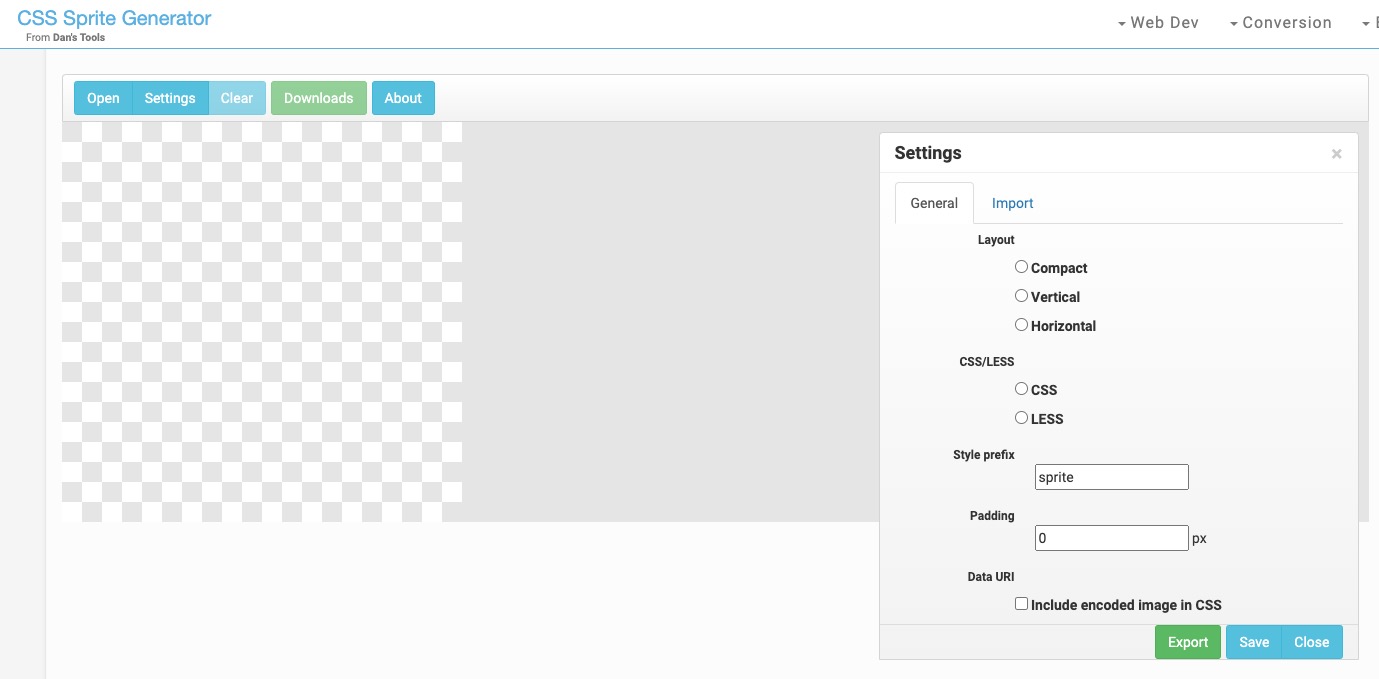
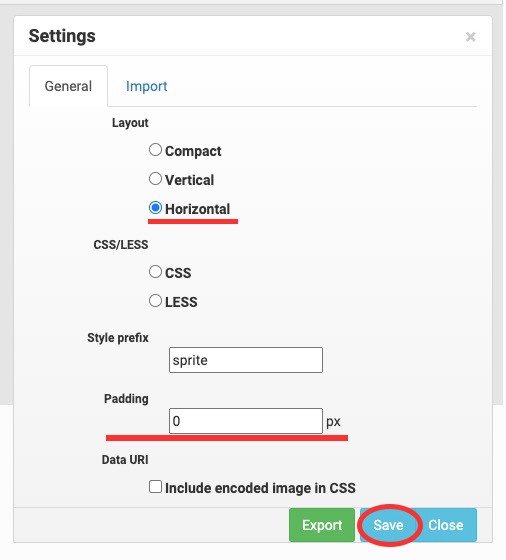
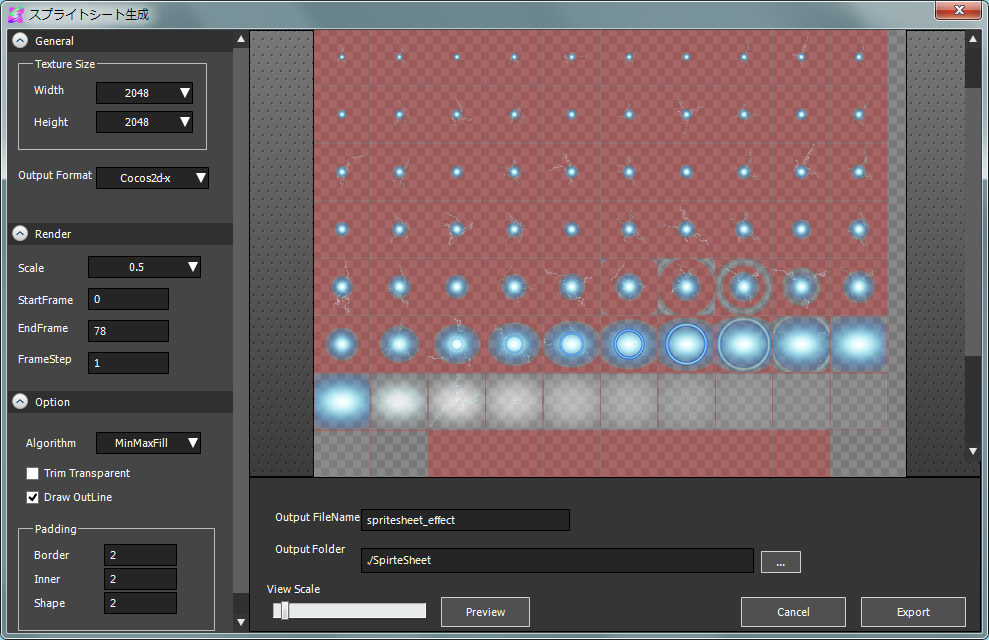
CSSスプライト自動作成ツール CSSスプライト自動作成ツールは色々調べて見ましたが、Stitchesが手軽で使いやすかったのでご紹介します。 使い方はとても簡単です。 ① Stitches のページへアクセス。 ②メニューの「Open」からスプライト化したい画像をスプライトシート上の各種余白を設定できます。 0~100の任意の値から設定できます。初期値は2です。 テクスチャ境界 スプライトシートの余白を設定します。 スプライトシートの上下左右に、指定したサイズの余白を作成します。 領域内余白 スプライトシート 動画編集目的でデスクトップを購入しようと日々迷っているのですが、どちらがおすすめでしょうか? HP corei7 F M32 SSD512 HDD2TB RTX3060Ti Dell corei7 M16 SSD512 HDD1TB RTX3060Ti HPのCPUは10世代、でもメモリ32GBでHDD2TB DellのCPUは11世代、でもメモリ




Flashcs6 で生成したスプライトシートをjqueryでロードする実験 前編 Mach3 Lablog




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス
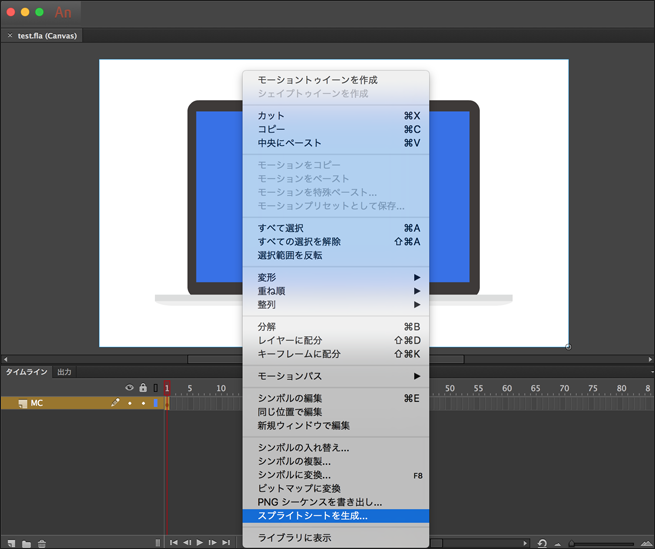
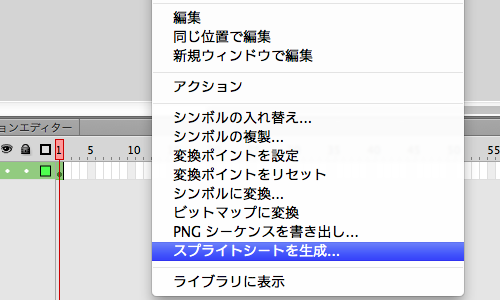
スプライトシートの無料グラフィックリソースを見つけてダウンロード。700 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像 3 スプライトシートに書き出し メインのタイムラインに戻り、右クリックでスプライトシートを作成します。 ※pngシーケンス書き出しにすると、カットごとのpngを書き出してくれます。 スプライトシート完成! スプライトシートが完成しました!




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




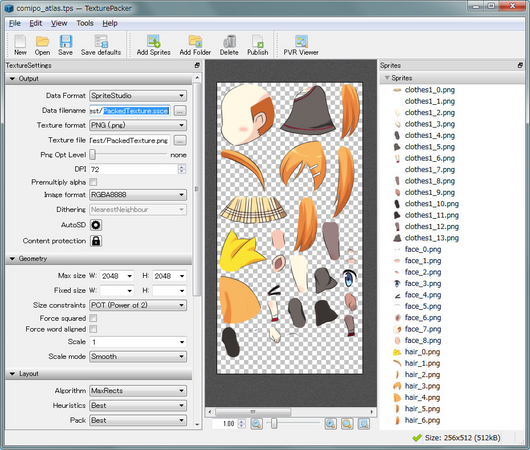
ポリゴントリミングが可能なtexture Packer 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



2




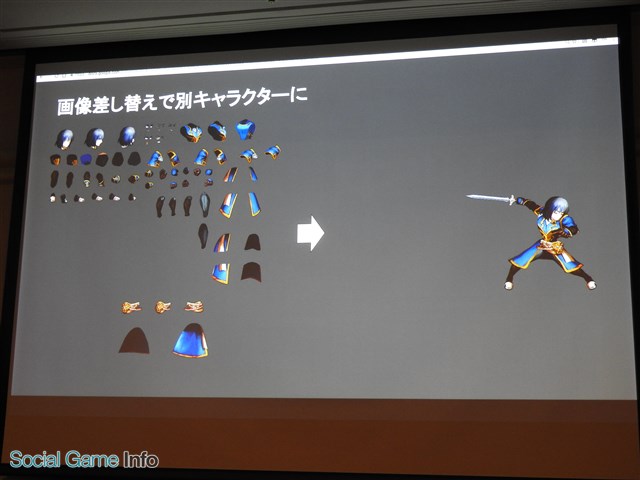
Cedec16 追憶の青 開発が教える 違和感のない2dアニメーションの作り方 作業を効率化してクオリティアップに繋げる方法論も Gamebiz



モバイルアプリおよびゲームエンジン用アニメーションの書き出し




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




Createjsでhtml5向けのjavascriptコーディングをしよう Jagra Professional School Seminar




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita




Cedec16 追憶の青 開発が教える 違和感のない2dアニメーションの作り方 作業を効率化してクオリティアップに繋げる方法論も Gamebiz



Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する




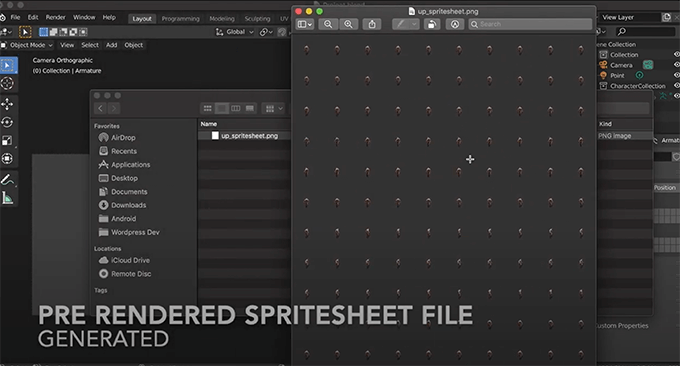
Blenderでスプライトシートを作成出来るアドオン 3dcg最新情報サイト Modeling Happy




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips



Fn Easeljsでスプライトシートからアニメーションをつくる Html5 テクニカルノート




レビュー ゲームやアニメに使える2dスプライトアニメーション作成ツール Xprite 窓の杜




Clip Studio Paintを使用したゲームのアニメーショングラフィックス 3の3 Clip Studio Paintを使用したゲームのアニメーショングラフィックス 3 By Dadoalmeida Clip Studio Tips




Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog




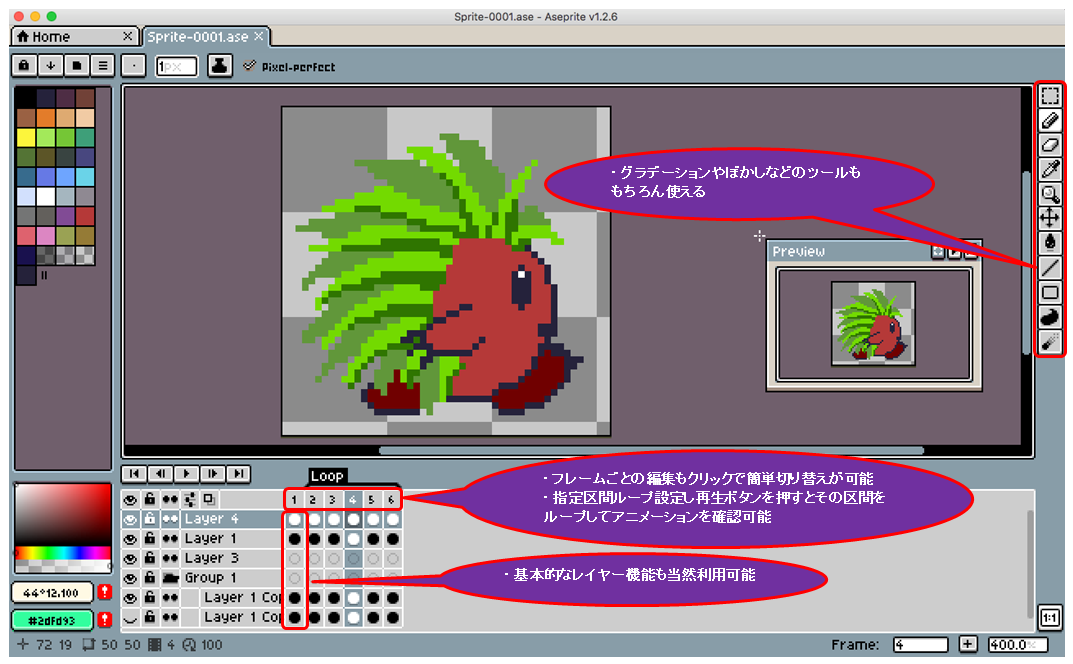
Macで使える高機能ドット絵制作ソフト Asepriteの使い方 レビュー 退屈ブレイキング



2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント



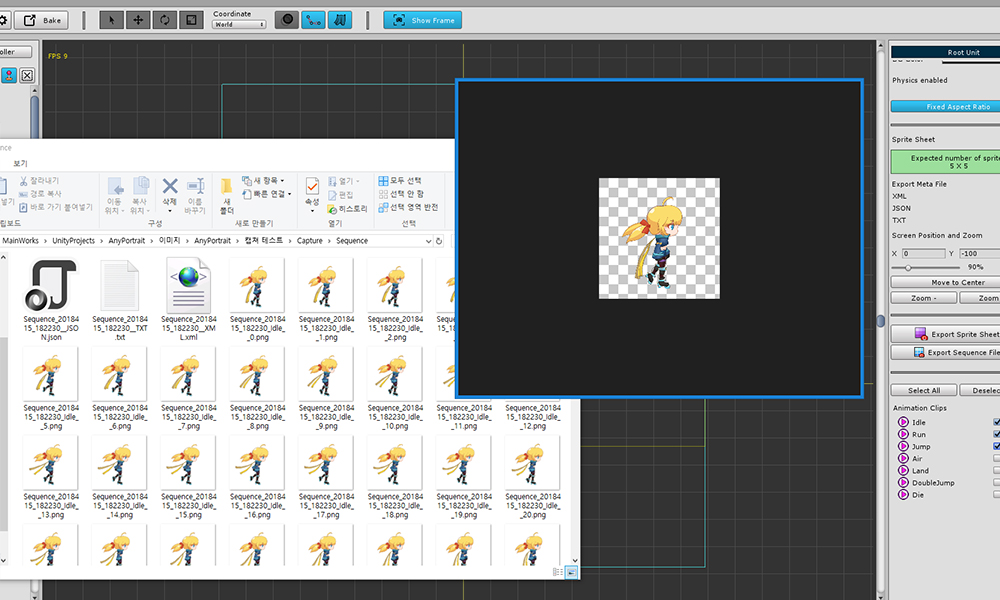
画面キャプチャ



Mebiusbox Software Effecttexturemaker というのを作りました



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



2dゲームを作成するためのアニメーション付きのフラッシュキャラクターのスプライトシートイラスト画像とpsd素材の無料ダウンロード Pngtree



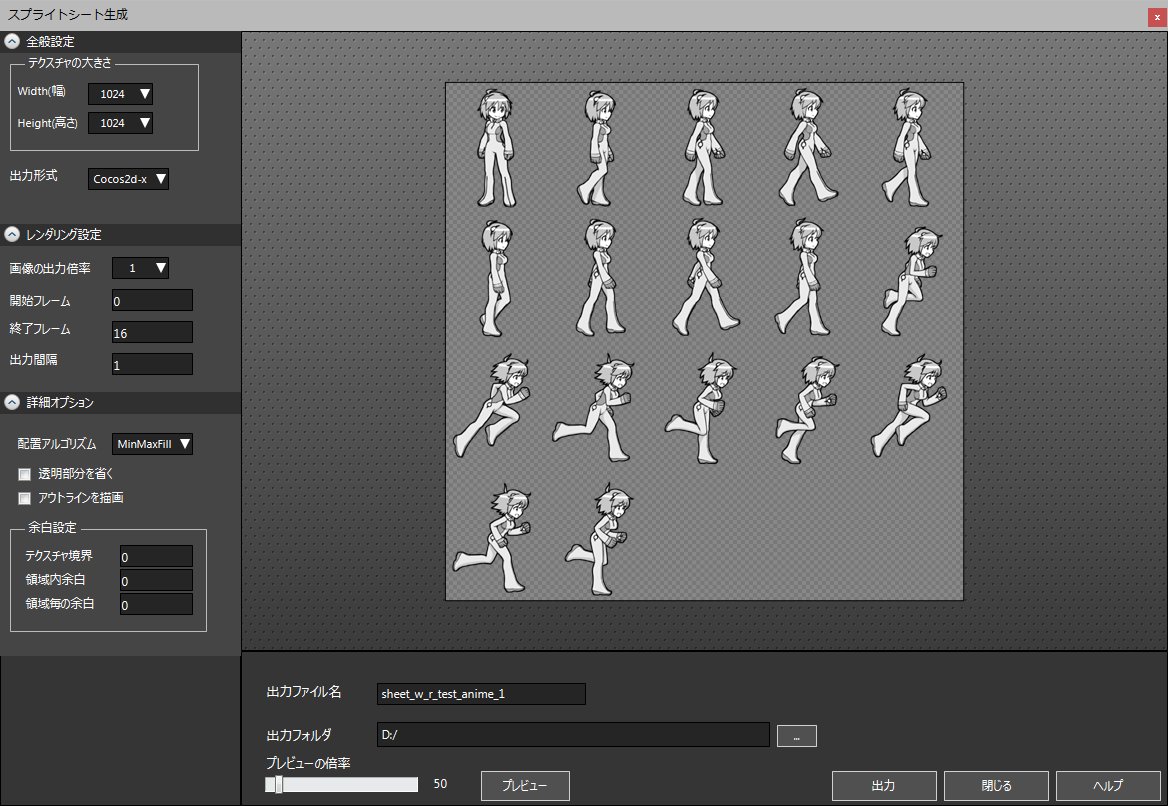
スプライトシート生成 ウインドウ Version 5 6 1対応 Optpix Help Center



F Site スプライトシートによるアニメーションの実装




Blastfx スプライトシートの出力が可能なノードベースエフェクト作成ソフト Win Mac Linux




Flashcs6 で生成したスプライトシートをjqueryでロードする実験 前編 Mach3 Lablog




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita




Sd スプライトシートを作る ちぎれ表現用 Moyasiエフェクト館




かもそば 大量の連番画像データをスプライトシートにまとめるときはphotoshop標準機能のコンタクトシートが便利っぽい スクショは256x256の画像91枚を4096x48のテクスチャ1枚にまとめる設定例です T Co Dwcso0tzht Twitter




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



モバイルアプリおよびゲームエンジン用アニメーションの書き出し




Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog




スプライトシートの作り方とgifアニメーションについて アウトプット日記




スプライトシートの作り方とgifアニメーションについて アウトプット日記




Flashcs6 で生成したスプライトシートをjqueryでロードする実験 前編 Mach3 Lablog




Asepriteを初めて使い ゲームの絵を制作する のんぽぐ



Animateからスプライトシートおよびテクスチャアトラスを書き出す Adobe Animate チュートリアル




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




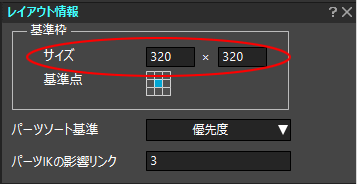
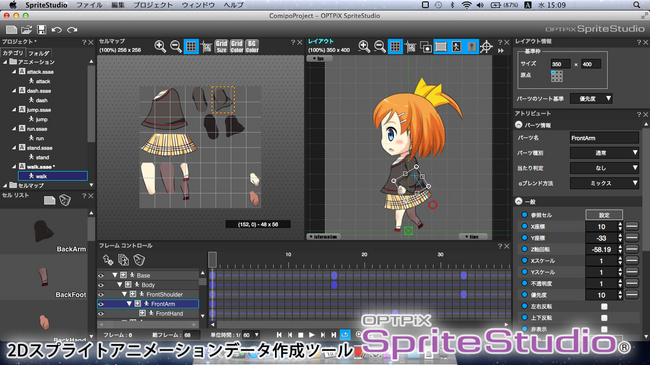
みやもと Spritestudioをスプライトシート作成ツールとして使うのもいいかも テクスチャの大きさが2のべき乗しか選べないからサイズを間違うことが無いし 並べ方の調整も容易 T Co L6u0udcedn Twitter



Flash苦手な私でもadobe Animate Cc とcss3 を使って スプライトアニメーションが作れた 後編 Prophet Staff Blog



スプライトシート生成 ウインドウ Optpix Help Center




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス




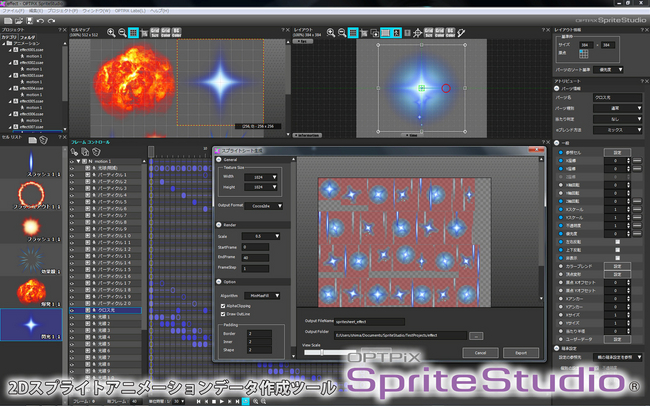
2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ Optpix




2 2 P5 Play スプライトシート アニメーションの基本 Him Co ヒム カンパニー




フリー素材 兵士 ドットキャラのスプライトシート One Notes



スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース




Aseprite スプライトシート機能の紹介 燻丸のメモ帳



1




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




Fluid Fx V1 0 流体 圧力シミュレーションに特化したピクセルアート ドット絵 エフェクト作成 ツールが登場 爆発 血液 煙 ほこり 魔法などを手軽に作成可能




Gifアニメーションの再生速度変更 モザイク処理 透過処理など多数の編集が可能な Online Gif Tools Gigazine



Sprite Viewer スプライトシートのアニメーションを手軽にプレビュー出来る無料ツール Win Linux




開発日記 3dモデルから2dのスプライトアニメーションを作成したお話 ゴマちゃんフロンティア




Unity Unity4 3の2dツールを使ってみる Sprite編 クスールブログ



フリーゲームレビュー Ssブログ




Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog




画面キャプチャ



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media




第12回 スプライトシートでアニメーションをつくる Html5のcanvasでつくるダイナミックな表現 Createjsを使う Gihyo Jp 技術評論社




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ




Piskel k本的に無料ソフト フリーソフト



画面キャプチャ




Blenderでスプライトシートを作成出来るアドオン 3dcg最新情報サイト Modeling Happy




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




スプライトシートの作り方とgifアニメーションについて アウトプット日記



画像ファイルの最適化とスプライト画像の作り方 さくらのナレッジ




画面キャプチャ




スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0公開のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース



Pixelpart 軽快に動作する2dパーティクルエフェクト作成ソフト デモ版が公開 4k Gifやスプライトシート 出力も可能 Windows Linux



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media




スプライトシートの出力方法 Optpix Help Center




Adobeanimateを使って動画からスプライトシートを作成する方法 Qiita




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




スプライトシートの作り方とgifアニメーションについて アウトプット日記



アトリエ エクレア Blog ドット絵




ポリゴントリミングが可能なtexture Packer 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Flashデータインポート対応のお知らせ 株式会社ウェブテクノロジ コムのプレスリリース




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス




画面キャプチャ




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig



Auto Sprite ブレンダーで読み込んだ画像からスプライトシートを作って透明度のあるアニメーションを作成出来るアドオン 3dcg最新情報サイト Modeling Happy




スプライトの作成 Gimpで画像を並べる めもろぐノート



F Site スプライトシートによるアニメーションの実装
コメント
コメントを投稿